
acrevis Design System – Komponentenbibliothek
Die Online-Dienstleistungen der acrevis Bank umfassen diverse Applikationen und Websites, welche alle unterhalten und laufend weiterentwickelt werden. Je grösser die Anzahl an aktiven Applikationen ist, desto wichtiger werden zentralisierte Systeme für den kontrollierten Unterhalt und globale Anpassungen. Ein Paradebeispiel dafür stellen Entwicklungen bzw. Änderungen der visuellen Komponenten in den User Interfaces der Applikationen dar. Zugunsten einer einheitlichen Erscheinung und dem speditiven Unterhalt über alle Instanzen hinweg, entstand der Bedarf eines Design-Systems, das sowohl in den aktiven Applikationen, wie auch für zukünftige Entwicklungen implementiert werden sollte.
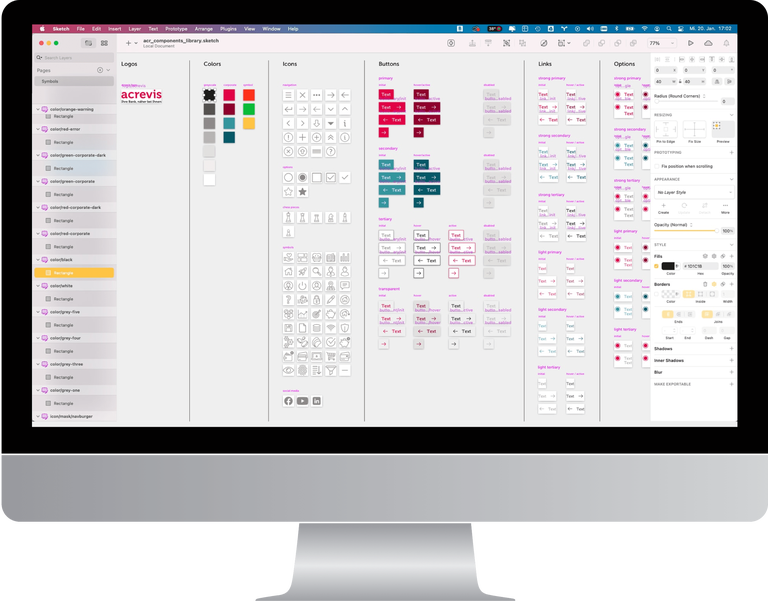
Da wir bei Auftragsbeginn schon mehrere Projekte mit acrevis realisiert hatten, war bereits eine beachtliche Sammlung an visuellen Komponenten vorhanden. Die typografische Basis, ein Grundstock an Icons sowie die wichtigsten interaktiven Elemente wie Buttons, Links und Eingabefelder waren definiert und bereits im Einsatz. Diese mussten zunächst in einer Online-Bibliothek zusammengeführt und für die Webanwendungen zur Verfügung gestellt werden. Längerfristig sollen alle möglichen Designkomponenten in die Bibliothek aufgenommen werden und von dort aus in die Applikationen eingebaut werden können. Das macht nicht nur die Entwicklung neuer UIs effizienter, sondern macht Anpassungen und Optimierungen über alle aktiven Instanzen hinaus wesentlich einfacher und schneller, da sie nur noch an einem Ort ausgeführt werden müssen.
Das Design System ist selbstverständlich für alle berechtigten Parteien zugänglich. Demnach können durch einen koordinierten Ausbau der Bibliotheken auch Synergien mit weiteren Lieferanten genutzt und Kooperationen vereinfacht werden.
Die Komponentenbibliothek umfasst ein Grossteil der vielfach verwendeten UI-Patterns wie Buttons, Links, Eingabefelder, Slider etc.
Die Iconbibliothek beinhaltet alle Icons und Symbole, die in den Applikationen und Websites verwendet werden. Neue Icons werden laufend in die Bibliothek aufgenommen und als .svg- und .eps-Dateien zur Verfügung gestellt.
Im Styleguide sind alle Basisstile wie Farben und Schriften aufgeführt. Projektspezifische Abweichungen sind dabei ausgenommen.